
클라이언트와 서버는 중간의 '인터넷'을 통해서 통신하게 된다
[IP]
- 지정한 IP 주소(IP Address)에 데이터 전달
- 패킷(Packet)이라는 통신 단위로 데이터 전달

[IP 프로토콜의 한계]
- 비연결성
- 패킷을 받을 대상이 없거나 서비스 불능 상태여도 패킷 전송
- 비신뢰성
- 중간에 패킷이 사라지면?
- 패킷이 순서대로 안오면?
- 프로그램 구분
- 같은 IP를 사용하는 서버에서 통신하는 애플리케이션이 둘 이상이면?

[TCP ,UDP]


소켓 라이브러리를 통해서 os계층에다 메세지 넘김 -> 메세지에 TCP를 씌움 -> 여기에 ip관련 데이터를 씌움 => IP 패킷 생성

- TCP 특징 ( 전송 제어 프로토콜 )
- 연결지향 - TCP 3 way handshake (가상 연결)
- 근데 이건 물리적 연결이 아니라, 논리적으로 연결되었다는 뜻이다
- 데이터 전달 보증
- 순서 보장
- 신뢰할 수 있는 프로토콜
- 현재는 대부분 TCP 사용
- 연결지향 - TCP 3 way handshake (가상 연결)


- UDP 특징 ( 사용자 데이터그램 프로토콜 )
- 하얀 도화지에 비유(기능이 거의 없음)
- 연결지향 X - TCP 3 way handshake X
- 데이터 전달 보증 X
- 순서 보장 X
- 데이터 전달 및 순서가 보장되지 않지만, 단순하고 빠름
- 정리
- IP와 거의 같다. +PORT +체크섬 정도만 추가
- * 포트 = 어떤 패킷인지 구분 / 체크섬 = 메시지 검증
- 애플리케이션에서 추가 작업 필요
- IP와 거의 같다. +PORT +체크섬 정도만 추가
[PORT]
한번에 여러개를 연결해야할때 (예) 게임, 화상통화, 웹 검색 등) IP만으로는 패킷을 구분하기 어려움 ➡️ 포트가 필요
즉, IP = 목적지를 찾음 / Port = 서버 안에서 애플리케이션을 구분


[DNS]
- IP는 기억하기 어렵다
- IP는 변경될 수 있다
➡️ DNS( 도메인 네임 시스템) 이 필요하다 ≒ 전화번호부 ( 도메인 명을 IP 주소로 변환)

[URI]
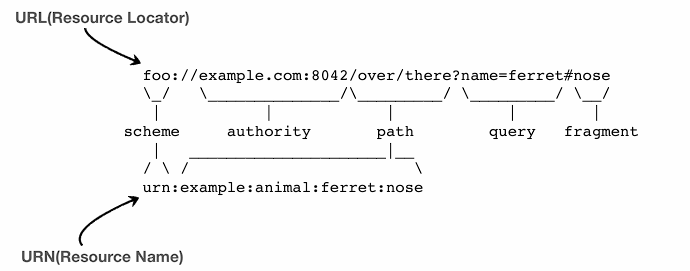
[URI? URL? URN?]

URL = 리소스의 위치를 지정 / URN = 리소스의 이름을 부여

- URI 뜻
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier: 다른 항목과 구분하는데 필요한 정보
➡️ URN을 잘 쓰지 않기에, 보통 URI와 URL은 같은 의미로 쓰임

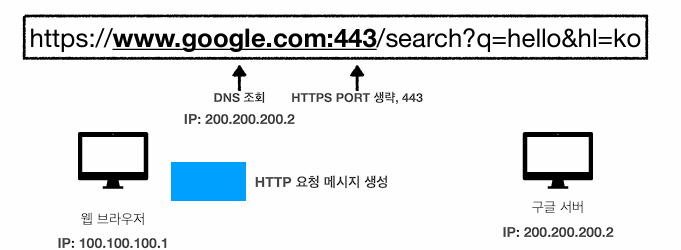
- 프로토콜(https)
- 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- http는 80 포트, https는 443 포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가 (HTTP Secure)
- 호스트명(www.google.com)
- 도메인명 또는 IP 주소를 직접 사용가능
- 포트 번호(443)
- 일반적으로 생략, 생략시 http는 80, https는 443
- 패스(/search)
- 리소스 경로(path), 계층적 구조로 되어있음
- 예시) /members/100
- 쿼리 파라미터(q=hello&hl=ko)
- key=value 형태
- ?로 시작, &로 추가 가능
- query parameter, query string 등으로 불림
[웹브라우저 요청 흐름]

DNS 조회, IP와 포트 정보 찾아냄 ➡️ HTTP 요청 메세지 생성

➡️ 패킷 생성


➡️ 구글 서버(웹 서버)에서 HTTP 응답 메세지 생성


➡️ 결과 ) HTML 메시지 확인 !
[HTTP]
= HyperText Transfer Protocol


- 1.1에 대부분의 기능이 다 들어있음 -> 이후의 버전은 성능 개선에 초점
[기반 프로토콜]
- TCP 기반: HTTP/1.1, HTTP/2
- UDP 기반 : HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가
[HTTP 특징]
- 클라이언트 서버 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
- 장점 ) 각각의 역할을 분리하여, 독립적으로 진화 가능
- 무상태 프로토콜(스테이스리스), 비연결성
- 서버가 클라이언트의 상태를 보존X
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
- HTTP 메시지 • 단순함, 확장 가능

[Stateful vs Stateless 비교]
(1) Stateful


(2) Stateless


✅ 정리
- 상태 유지: 중간에 다른 점원으로 바뀌면 안된다.
- (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
- 무상태: 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
✅ Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태가 도움되는 경우
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지해야하는 경우가 있다
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
[비연결성]
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음

☑️ 계속 연결을 유지해야하기에 자원 소모

☑️ 필요할때 제외하고 연결을 끊은 상태로 있기에, 자원을 낭비하지 않음
✅ 비 연결성의 단점
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 등 수 많은 자원이 함께 다운로드
- ➡️ 이 많은 자원을 필요할때마다 하나하나 연결하고 끊고를 반복하는건 비효율적
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화

➡️ 요청한걸 다 받은후, 마지막에 종료하는 방식으로
[HTTP 메시지]

✅ 시작라인 (요청 메시지)
- start-line = request-line / status-line
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드 (GET: 조회)
- 종류: GET, POST, PUT, DELETE...
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
- 요청 대상 (/search?q=hello&hl=ko)
- 절대경로= "/" 로 시작하는 경로
- HTTP Version
✅ 시작라인 (응답 메시지)
- start-line = request-line / status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
✅ HTTP 헤더 용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
✅ HTTP 메세지 바디 용도
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
💡 HTTP 정리
- HTTP 메시지에 모든 것을 전송
- HTTP 역사 HTTP/1.1을 기준으로 학습
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스)
- HTTP 메시지 • 단순함, 확장 가능
- 지금은 HTTP 시대
'스프링' 카테고리의 다른 글
| [HTTP] 웹 기본 지식 3 (1) | 2024.11.16 |
|---|---|
| [HTTP] 웹 기본 지식 2 (0) | 2024.11.12 |
| [스프링 핵심 4] 컴포넌트 스캔 & 의존관계 자동 주입 (4) | 2024.11.02 |
| [스프링 핵심 3] 스프링 컨테이너와 빈 & 싱글톤 컨테이너 (2) | 2024.10.16 |
| [스프링 핵심 2] 스프링 핵심 원리 이해 (2) | 2024.10.15 |



